BLOG

How to Get the API Key for ChatGPT OpenAI
Getting an API key for OpenAI ChatGPT is essential for integrating its powerful language models into your applications. Here a step-by-step guide to obtaining your API key: Step 1: Create an OpenAI Account If you don’t already have an account, follow these steps: 1. Visit the OpenAI Sign-Up Page...

Future of SEO: Trends and Predictions for 2025 That You Need to Know
Is the thought of an increase in use of AI intimidating? Are you wondering what is the future of SEO? Want to know SEO Trends in 2025? If the answer to all of these questions is a yes then you are at the right website. Search engine optimization is not only about creating backlinks or simply uploading the content unlike your competitors. It has moved far away because of the intr...

Blockchain in Web Development: What You Need to Know
A lot of companies deal with sensitive data such as payment processing. They need to safeguard the information from intruders. Blockchain is an emerging technology that transforms web development. This provides security to the data and ensures better user interaction. Not only this, there are various tools and techniques available for developers to make the web application suitable according to...
.jpg)
The Impact of Voice Search on Digital Marketing
Introduction: Continuously getting to hear the word voice search? What is it and how does it impact digital marketing? Allow us to make you understand this technology from this blog. Modern lifestyle preferences have changed the way in which users access mobile devices. These are now used to set alarms, manage homes and to search for products/services on the...

AI in Web Design: Enhancing User Experience
Are you ready to drive your business to the next level? Streamline the development process with AI in Web Design. Technology integration allows developers to write the code efficiently and in less time. With AI-driven automation and design several interactive features can be added to the application to improve its performance. The enterprises want to retain visitors and drive conversi...

YouTube SEO: How to Optimize Videos for YouTube Search
The process of making your video content more visible and highly ranked in YouTube search results is known as YouTube search engine optimisation, or SEO for YouTube. It's similar to making a website or blog article search engine friendly for Google, but spe...

International SEO: Seven Easy Effective Tips to expand your business
International SEO (Search Engine Optimization) is crucial for businesses looking to expand their reach globally. Every businessman wants to expand their business globally. ...

How to Select the Best Software Development Company for your Next Project?
Introduction We have observed a change in IT trends. The shift from traditional marketing tactics to ever-growing digital marketing. From big desktop systems for programming to faster RAM/ROM-based laptops. This has all modified the way IT sectors are working now. If we talk about the operation, this has become dependent o...

15 Web Design Statistics Every Business Owner Should Know
A business cannot function today without a website. Websites have become obligatory for a wide range of organizations. Running a small business doesn't mean you're exempt from having an online presence. Whether you're planning to expand internationally or marketing locally, having a pro...

What is The Future of Corporate Websites?
The corporate website - as a platform on which the company owns the information - is one of the most trustworthy sources for its audience. Year after year our research shows that it is the most-used source by the capital market, even ahead of professional tools. Corporate Website In Decline: A Look at It Web Design is defined through the upcoming trends ...

Why Hire A Web Design Company
Hiring a professional web design company to develop your website is the best thing that you could ever do to grow your business. Hiring a professional also means you can save more time and make more money. Creating a user-friendly website for your company and/or brand makes it possible to compete in the larger market. Many businesses don't realize the whole process involves more t...

Making Your Associations Website Accessible is Good for Business
When planning a new website build, it's common to think about design, functionality, and content, but rarely are decision makers thinking about accessibility. As a service business, all of your potential clients need to be able to access and use your website successfully. Implementing the standards of web acc...

Why You Need Small Business Website in 2021
Well, we all know 2020 is the year of advanced tech and automation. With all the COVID-19 Pan...

UX & UI Design Trends In 2021
With the rise of virtual and remote working culture, UX/UI trends have seen a drastic change throughout the year. While the number of websites is growing around the clock, standing out from the competitors is hard to crack, even if you follow the latest UX trends and UI features. Most of the websites look the same...

4 Things That Tells Your Website SEO is Made Right
A website is a platform for users who want a particular product or service. Thus, it should deliver the results according to their specific requirements them. Website Design is a vital part of your business because it leads the way for a better SEO. A good website design allows your business to have a good search engine ranking performance. Users will find it easier to know what your ...

How to Create Effective Website Case Studies to Showcase Your Success
No matter whether your team is working hard and delivering good results for the business. But what is the use of it if your potential customers cannot see your work? You can use website case studies to showcase your business's success. A case study demonstrates the way by which a business handles the specific queries of the customers. It represents how your team resolved the queri...

Top 7 WordPress Website UX Tips For Your Business
As everything is getting faster, the preferences of businesses and users are changing. Both want something new in the UX Design of the Website with the change in trends of the IT sector. However, if you have selected WordPress to build a website, I must tell you that you have chosen the right platform. Worki...

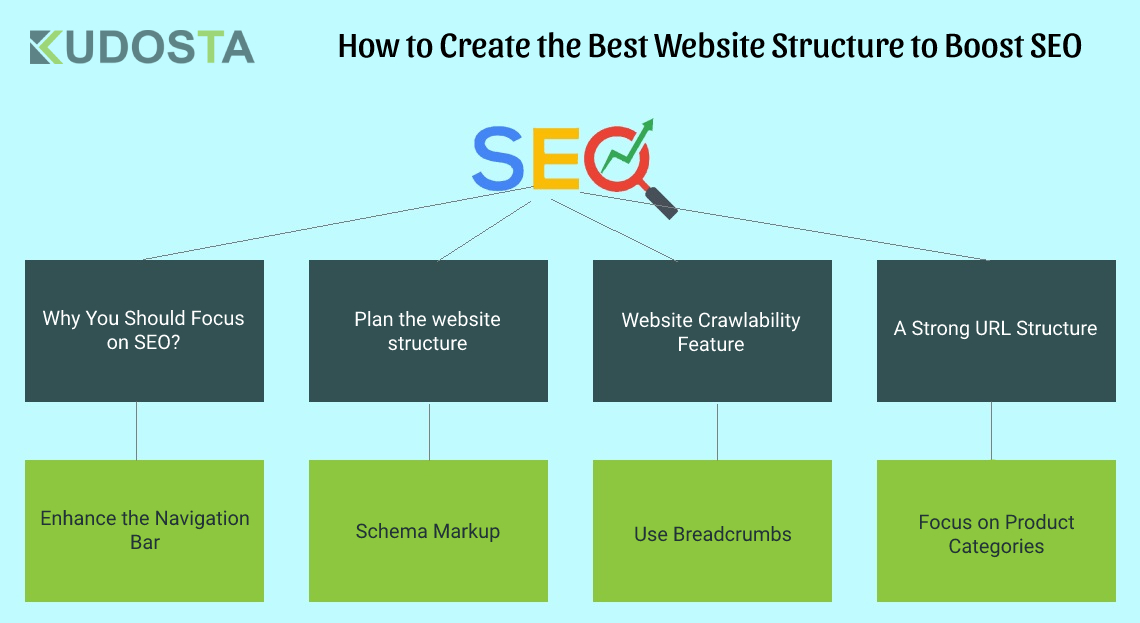
How to Create the Best Website Structure to Boost SEO
Struggling to get sales? Focus on building the right website structure to boost SEO. Here's how. Nowadays, only building a website with some pages does not work. As a developer, you need to think about SEO perspective as well to make it rank on a search engine. Search engines like Google cannot understand the text or images that you have added to the website. T...

7 Skills you Need to be a Successful WordPress Developer in 2021
Have you recently completed your technical course and looking for a career path? Do you have a strong foundation for markup languages? If you have answers to both of these questions then we would suggest you to sharp your skills in programming by developing WordPress websites. Nowadays, most businesses require a content management system (CMS) to support their business model. It is a ...

How React JS can Build Future of Businesses
Struggling for an on-demand mobile & web app development solution? Well, you stopped at the right page. Mobile app and web development in this modern world are like finding a pool of ideas. Because you never know when your idea gets outdated. Talking about the customers, they do not like ...

Rule the Online Market with WooCommerce Customization
Businesses faced challenges in finances in the past 2 years due to pandemic. Physical interactions were prohibited as the lockdown was imposed in the different countries of the world. Mostly, the retailers or small shop owners experienced less productivity. Most of their products were rancid that decreased the ROI of their business. There was hope left when the Government declared tha...

Which CMS Your Business Need? WordPress or Joomla
Content management systems are used by various businesses and industries across the world. Such systems allow the business to develop, manage and store digital data. In short, CMS acts as a backbone for businesses. When it comes to selecting one in many, you often compare their advantages and disadvantages. Here we will provide you the essential details on which CMS you can choose as per your b...

5 Reasons for Website Enhancement
It is for sure that you don't want customers to have assumptions about your brand! Without the proper information, customers find it difficult to understand the services you are providing to them. Website is the best medium to advertise your brand than any other marketing strategy. If you have a well-structured website, you will gradually notice an increase in the count of customers from vi...

Hire the Best Web Design Agency or Make a DIY Website : Quick Review
Stumbling on a plan to build a DIY website? Are you wondering about the cost issues for hiring a web design agency? If you are getting similar questions on your mind then you are on the right platform.Creating a brand value is simply not eating a piece of cake these days. Your website needs to have...

6 Steps to Perform Design Audit for a Website: A Beginners Guide
Design audits are conducted to improve quality, usability, and user experience for the users of a website. It is a consistent process and keeps on changing with time. It is done to get an overview of the elements that are used in designing. As a beginner, you need to focus on user-centric enhancements. UX audits...

How to Perform UI/UX for a Software Application in 5 Simple Steps
An initial step to implement the design and development concept is to thoroughly understand what it is and what it can do for your business? Talking about UI/UX, it is all about users; their reviews, feedback, requirements, and what they want from a software product (mobile app or a website). Here, we will be discussing the...

9 Proven Tips to Improve User Experience and Boost Organic Traffic on the Website
The first thing to understand is that your website has a PURPOSE. It is the "solution" for the visitors. You have to keep on updating it with the digital trends to attract more visitors. The simplest way is to track progress using analytics. If you can notice that your analytics is not giving you the expected data then there is a problem that you need to identify and resolve at the ea...

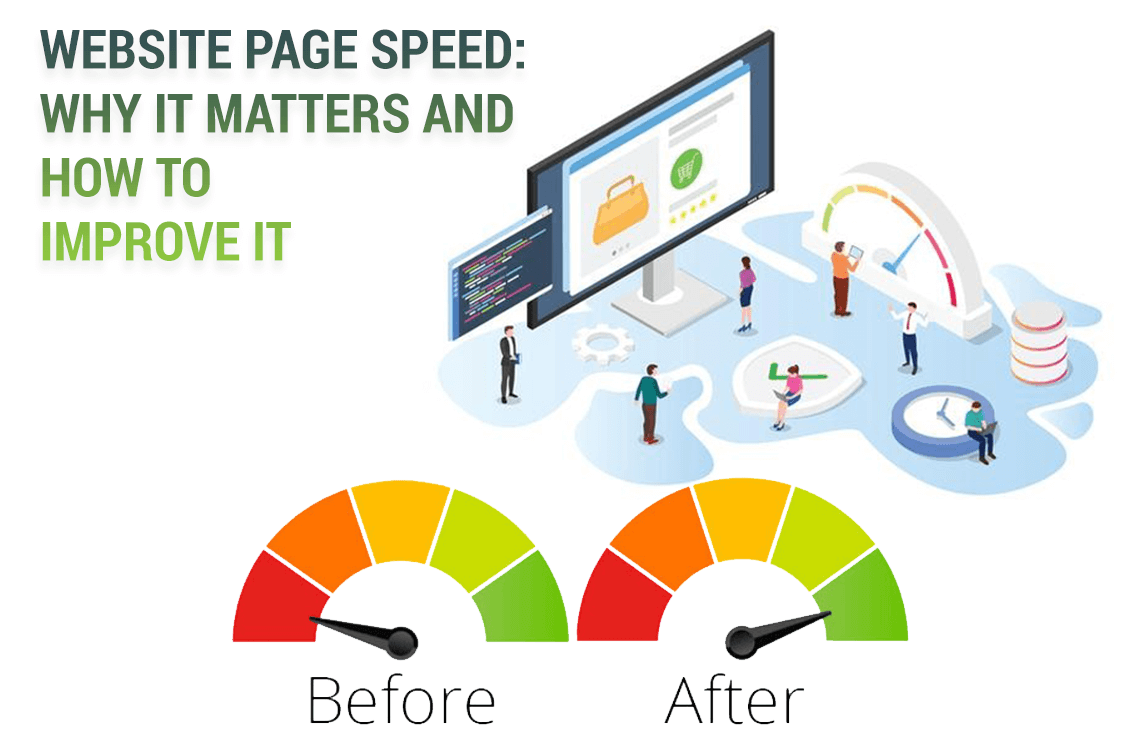
Website page speed: why it matters and how to improve it
Since the year 2010, Google has considered page speed as a basic criterion to provide the best search ranking on the web. Thus, speed is a vital part of the search ranking diet for businesses today. Not only this, astounding on-page user experience is another requirement. Both are necessary for the lead generation task. Thus, attention needs to be given to the website page speed. Ther...

Best Programming Language for Web development in 2021 and Beyond
Do you know the fact that customers are engaged on the website only if it does not have any technical errors? This may be slow page loading time, broken links, a website is not responsive for the mobile users, and lack of SEO. Thus, business like yours needs to ensure that your developers are using a best program...

Here is Why Your Business can not do Without SEO Beyond 2021
In 2021 every business wants to rule the search engine ranking world like yours, right? You want your business to be on top to achieve better website optimization. This digital era offers several business opportunities like having a global reach for your brand that you would not like to miss! Effective SE...

Virtualization vs Cloud Computing: Things to Know About these Technologies
While talking about Virtualization and Cloud Computing, it seems like we are discussing technology and the environment for a software application together. It is true because both of these technologies work hand in hand for improving the effectiveness of a business. With virtualization, you can crea...

Custom Web Development What It Is & Why You May Need It
A website should consist of interactive web designs to draw the attention of customers. It should compel visitors to buy your products or services. Therefore, custom web development is a crucial process where it is vital to understand the specific requirements of the customers. Proper planning is done to ensure it is eye-catching; it shows the purpose of development and is scalable to...

Top 5 Benefits of Custom Android App Development for Your Business in USA
In this digital era, it is facile to maintain your daily lives and follow schedules with Android phones. You have to simply use a calendar to add an event and it is done. You will get an alarm to notify you for completing it. Not only for personal use, the benefit of Android app development is that it also helps businesses to meet their goals promptly. With the Android app, it is easi...

Top Network Monitoring Tools & Software in USA
Introduction IT sector is continuously bringing upgrades in the network systems, infrastructure, and related aspects. Thus, the performance of a network needs to be monitored regularly to meet the specific requirements of clients. To optimize a network, there are many options in the market available to select network monitoring tools. Let us understand why these tools are ...

NOC : An MSPs Guide to Network Operations Centers
Big companies mean "a large amount of data" that needs to be managed effectively. This is because the managed data helps in meeting client requirements, prevents malicious attacks and helps in developing effective marketing strategies. This, Network Operations Center (NOC) is required for data maintenance. It centralizes the data that makes it easier for the companies ...

Cloud Migration: Definition, Strategies and Benefits to Implement IT
The way to digital transformation has arrived with the introduction of cloud technology. It has helped businesses to take facile steps in bringing innovations for customers worldwide. The requirement for agile work ethics is booming and with cloud services, it is possible to utilize fewer infrastructures to attain better productivity. Benefits and Challenges of Cloud Migration ...

Benefits of Managed IT Services
Businesses and companies have to maintain a steady group of professionals to look after the IT services. However, it might be expensive and clumsy. Managed Services Providers (MSP) help to Outsource the IT Operations of a business in a more cost-effective and time-saving manner. Let's have a look at the benefits and the services they provide. 10 Benefits of Managed IT Services...

7 Benefits of a Website Redesign
Businesses build their own website to increase credibility and to help their potential customers know about their brand. It creates an online presence for them to search effortlessly for a particular product or service. When this website completes the time of a minimum of 3 years, you have to understand that it is the correct time to revamp it. You have to now finalize your new products and ser...

10 Inbound Marketing Skills to Grow Your Business in USA
Inbound marketing has been growing for years to help businesses generate revenues. It also helps in increasing customer engagement as it builds an online presence of the business. 10 Inbound Marketing Tactics Skills Set Your Team Needs The only requirement is of a campaign to start the driving of an expected journey of building a strong client base. Not only a blog or keyw...

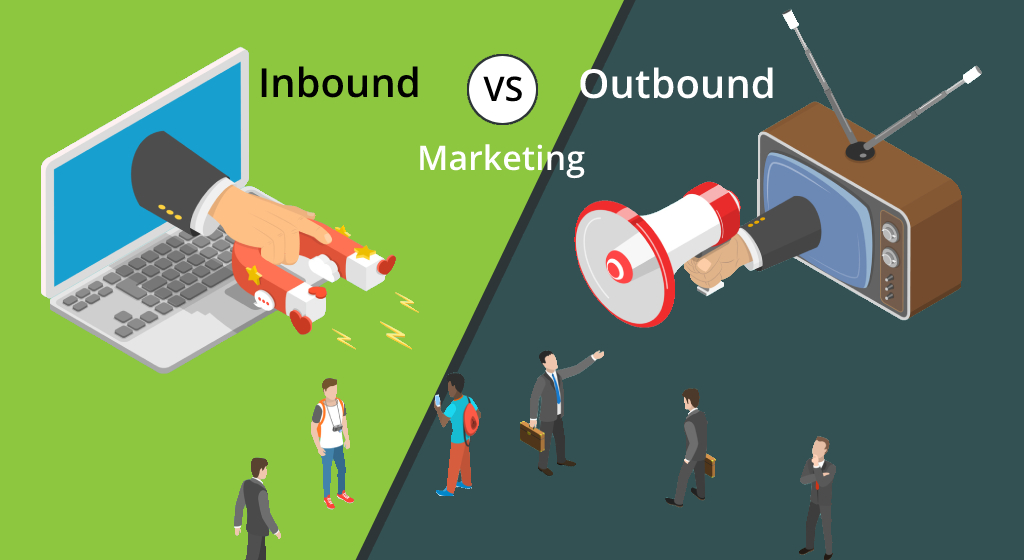
Difference Between Inbound And Outbound Marketing
Inbound marketing is a form of marketing strategy wherein a company tries to drive its potential customers to its websites. This is done through a variety of ways including blogging, Search Engine Optimization (SEO), posting quality content on social media, videos, infographics, sending newsletters, podcasts, whitepapers, ebooks, webinars, and more. The main objective of inbound marke...

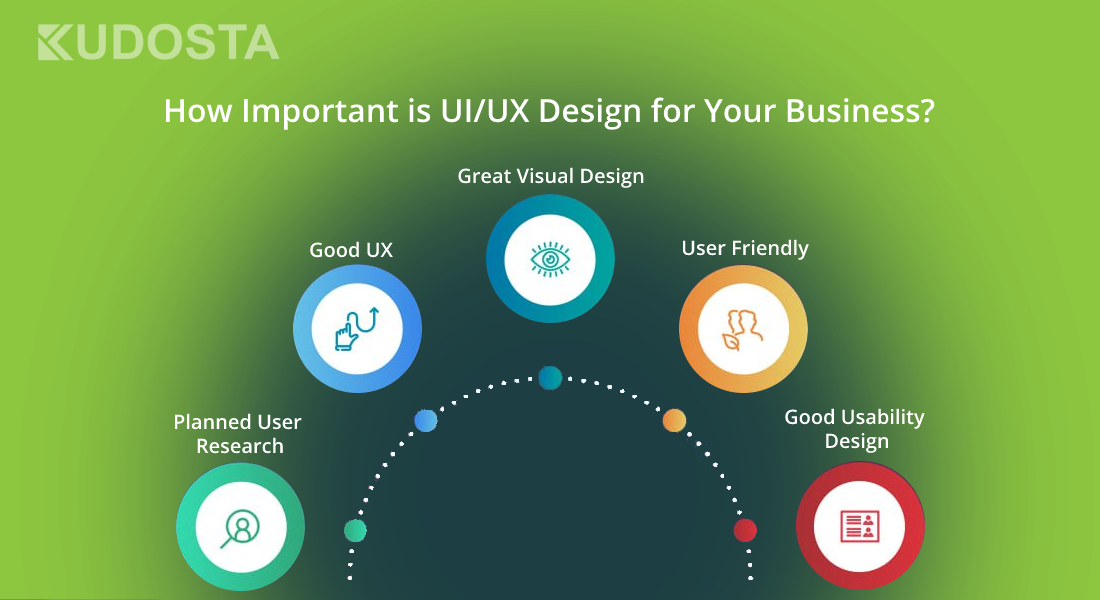
How important is UI/UX Design for Your Business Website?
In this fast-moving technology world, every business is looking for the latest opportunities that will help to build better customer brand identity and credibility. In this 21st century, everybody wants to experience the latest and best technology without spending so much time. Therefore, most of the users will decide to leave the website in just 10-15 seconds. According to a survey, ...

8 SEO Tips for 2023 You Need to Know
Voice Search Optimization One marketing trend that's set to make some noise in 2023 is voice search. Voice search utilize innovations like Google Assistant, Apple's Siri, and Amazon's Alexa. 11-Dec-2020. Over the years, the way users search for information online has transformed significantly. If you haven't worked on voice search optimization yet, it...

Digital Marketing Services in USA
What is Digital Marketing? Digital marketing is one of the most powerful platforms for people who interact with new technology and systems. If we talk about the born of marketing then the 1990s and 2000s, changed the way brands and businesses use technology for marketing and in other simple languages, you can say that a platform in which you can promote products or brands using elec...

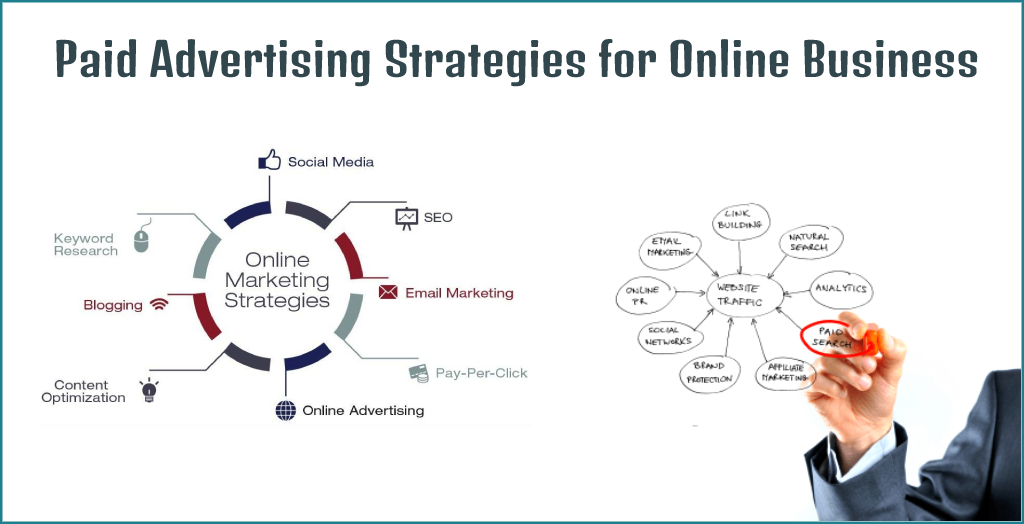
5 Popular Paid Advertising Strategies for Online Business
Paid marketing is also known as digital advertising, refers to any strategy in which you can brand target potential customer's audience based on their interests, categories, intent, or previous interactions with the brand. Online Paid Marketing Strategies for Business There are many steps and types of the digital platform to promote your business. If we talk about the ...

How to Mount the Volume of Your Blog Content Faster yet Sustaining Quality
Your blog (i.e., knowledge segment) is one of the most opulent ways to attract massive visitors and convert prospects to your customers. If you have just sprung the journey of growing your blog, it's so embittering to kill several hours on an individual blog post while your competitors are able to publish a new post every single day. It's not just about the usual blo...

Top 5 Reasons Why You Need SEO
2020 is obviously a different year than the world has ever seen. It has brought millions of individuals and businesses to digital presence for various reasons. Stepping into the digital presence has become normal and easier these days. With the help of website design and digital marketing services, businesses of any size own a web...

How UX Design Saves Time and Money?
UX design is a path that ties a knot between the visitors and the business goals. It ensures that strategy and requirements are interconnected and set the direction for visual design and happy customers. Apart from making the customer explore the application smoothly, it also saves time and money. Thinking why am I saying this? Read below and learn how UX design saves your time and mo...
.jpg)
Why You Need to Research before Designing Your Landing Page?
If you are someone who's trying to make business online or if you want to capture more targeted leads, then your landing page web design has to convey your message well. Before directly getting hooked up with why attractive designing of a landing page is important, let us understand what is landing page. Read till the last and get deeper insights. What is a La...

5 Things You Need To Know Before You Build Your Website
In the changing digital space, every business needs a website to generate revenue and upscale your business. You do not have an option but to look for high paying website development team or do it yourself by jotting down important key points that you need to take care of developing a website.<...

7 Common Faults to Avoid in Responsive Web Design
The digital world is changing drastically and dynamically in no time. In this case, if you are thinking of making your business boom on the online platform, then there are a few things that you need to remember. Responsive web design is a key principle of any website to rank on the first page of the...

Why Should You Update Your Website Often
Why Should You Update Your Website Often? In today's scenario, everyone is aware of the fact your Business requires a firm online presence. The trick, though, isn't just having a website; it's about developing the right website. However, most of the time we underestimate the importance of updating website. If you also are ignoring it, then this article is for y...

How to Design a Beautiful Website to Drive Conversions
In today's scenario, as everything has changed to the digital world, the competition has already reached its peak irrespective of the industry you are in. However, the direct question that comes is how to achieve your targeted customer. Smart marketers in the market are already aware of How Designing a Beautiful Website can drive more conversion. Do you desire to be one ...

Top 5 Reasons Why your Business Requires Investment on Digital Marketing
Digital marketing is a board term that uses internet techniques to reach wide a range of customers to accelerate conversion rates and get targeted, measurable, and interactive results in just one click. A right strategies digital marketing can turn-around your business. Want to know the tactics to do that. Well, here are 5 reasons why investing on digital marketing in your b...

Advantages & Disadvantages of Custom Web Design Services vs Templates
If you are someone who is planning to build a website for yourself or for your clients? If yes, then there multiple factors to consider before starting to work on it. One of them is using a custom web design or a website template. Choosing Custom Web Design Services or templates total...

Why Website Speed Matters In ranking?
Every business wants to gain trust and credibility of your potential customer, but this is possible when you have a good Website Speed Optimization. A website that delights new or returning customers is likely to have better performance than the one who does not. As per a survey that happened recently, most of us do't prefer waiting even for 2 seconds to pop up the content Is it t...

7 Reasons Why Business Needs a Website
Owning a business is not just about selling your products or service, but about providing value to your potential customers. However, to add value you need to build credibility and the credibility comes from your past work. These days, business requires a website or an online store to win the credibility and trust of your customers. Not sure of how that is possible. Then, here are the top ...

Website Designs Tips and Tricks That Help You to Grow Your Business
Accelerating the growth of your business has become extremely tough in the current situation. The growth of your business does not come by focusing only on the aspects of the business but focusing even on the marketing strategies, growth idea, modification in the product, and much more. In order to make your customers purchase the product, it is important to make him feel safe, comfor...

6 Key Factors to Consider for an Impactful Logo Design
Anarmature business always needs to stand out of the crowd because of the high competition environment. It is very essential to differentiate your business from your competitors. Sometimes most of the startup doesn't give much importance to the logo. Therefore it is wrong. One of the most important factors which help you to differentiate is the "logo design". Creating a ...

3 Key decision to Make When Building a Website
Building up a website for your business is a difficult decision to make if you are new to digital marketing. However, online marketing has the potential of turning your business completely. To get a whole idea about how the website development process goes and it is executed stick with us till the end. In this article, we will discuss a few things that you need to consider before buil...

What is User-experience and do I need this service?
User experience (UX) is one of the important processes of a design team that works to enhance the overall experience your customers have while interacting with any of your website or software. In other words, it revolves around acquiring and integrating the product, branding, usability, and functionality. If you are running a business, someone's complete expe...

5 Elements to Consider Before Hiring a Web Design Company
With the technology growing at the fastest pace ever, companies have started using digital platforms to promote their product or service. Therefore, a good website has become a mandatory thing that helps you reach a maximum potential customer. However when it comes to designing a website, it is important to choose the right agency for that. Hiring a right web design agency...

Website Redesign Benefits For Your Online Business
Most business owners would see redesigning as an expensive and a time-consuming task. However, the numerous Website Redesign Benefits supersede the costs involved. Below are some of the benefits of redesigning your website: 1. Security : Some few businesses have suffered in the hands of hackers leading to loss of data or leakage of information to untrusted sources. A ...

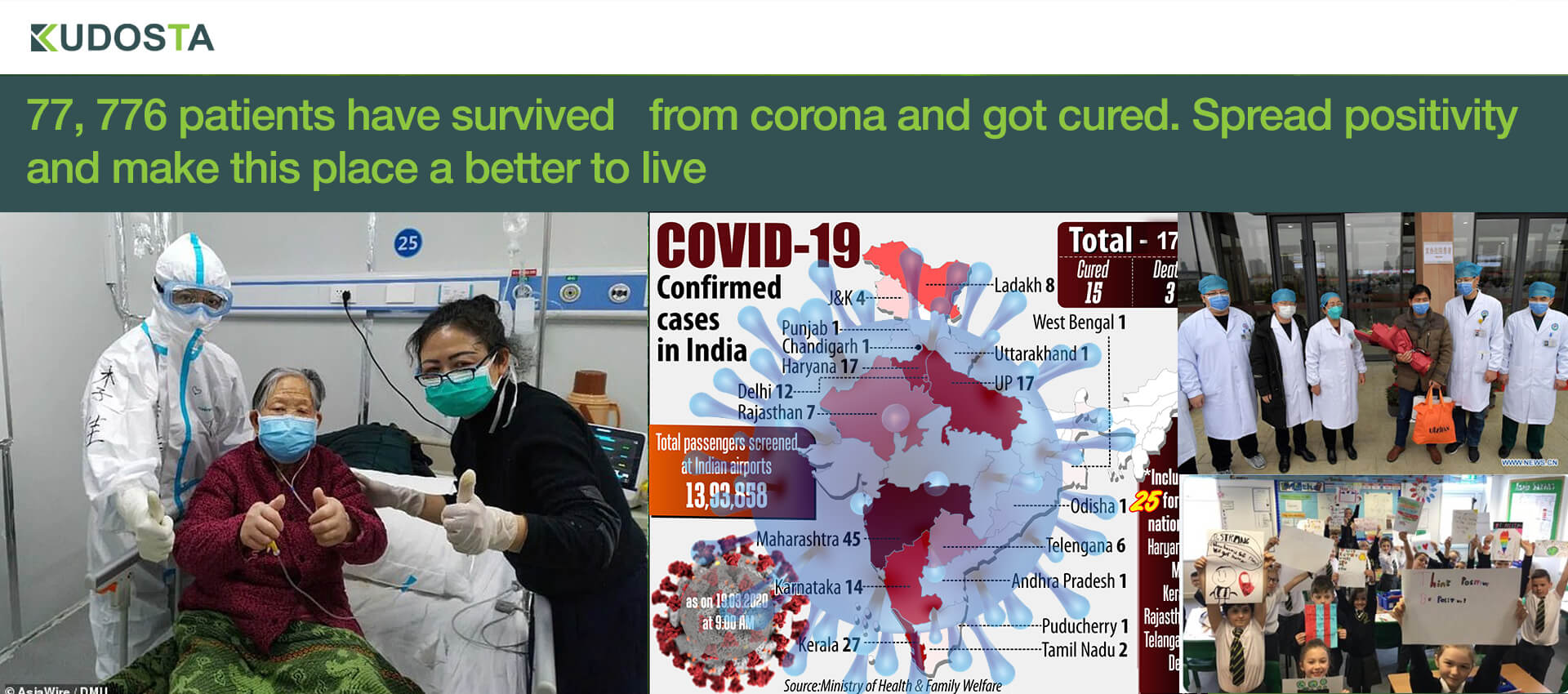
77, 776 patients have survived from corona and got cured. Spread positivity and make this place a better to live
Amid the fears of Corona Virus let's focus on something positive China has closed down its last coronavirus hospital. not enough new cases to support them. Coronavirus vaccine testing begins in Seattle as a Healthy volunteer gets 1st shot. Researchers of the Erasmus Medical Center claim to have found an antibody against coronavirus. A 103...

Kudosta Solutions is Excited to Announce Another Perfect 5.0 Star Review on Clutch!
We are a full-service website development company that is passionate about creating unique websites while taking advantage of the latest technology trends. If you have something you want people to see, Kudosta Solutions is here to design a beautifully presented website with seamless structure. ...

Top Digital Marketing Trends 2019
Growth Hacking The term "growth hacking" has been making its way around the internet for a few years now. In 2019 growth hacking is going to continue to rise in popularity and become an even more important marketing strategy for businesses. Growth hacking entails finding ...

12 Effective Principles of Good Web Design
What makes a good web design is one of the most discussed topics in online presence. Before delving into it, it is required to understand the foundational idea of a website. Website is an online address of a business. A website of a business receives the visitor, introduces, and gives a clarified idea about the purpose of the business in the market. The website exhibits the products a...

Benefits of Voice Technologies for Business
Different types of technologies have evolved these days. One such technology is "voice". Using the human voice in different online spaces is gaining popularity. Voice technology has become a real game-changer in digital media. The interaction between human and machine is influenced by voice. Online searches, personal transaction and other kinds of everyday online transaction are done ...

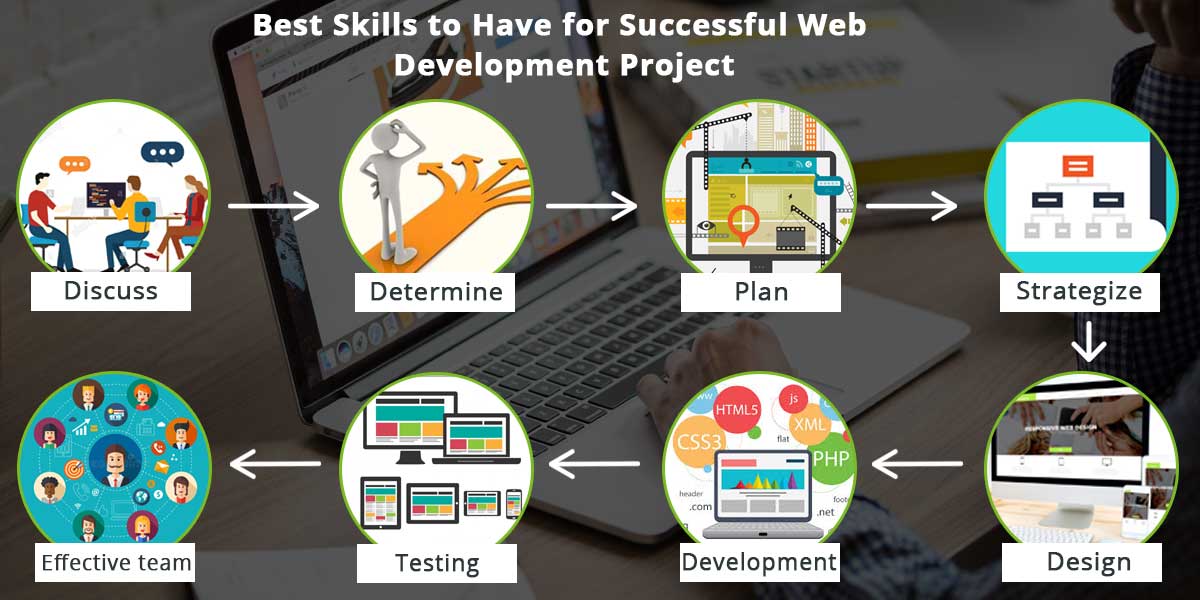
Best Skills to Have for Successful Web Development Project
Undoubtedly, every project is important for a start-up. Winning a project, formulating the ideas according to the requirements of the project, designing, developing, testing and supporting make a full cycle of a web development project. Every single phase is important in the cycle and it requires skills and team composition to utilize the skills to make it successful. Let's check the best s...

Why Startup Business Need A Website
Website, online, internet and the modern developments that connects the people worldwide have reached to the unimaginable level. Everything in the world becomes digital. Digitalization has taken the dominance as people become accustomed to consume the benefits of the digital world. With all this fact, every business should have a website, especially the budding Startup companies. Havi...

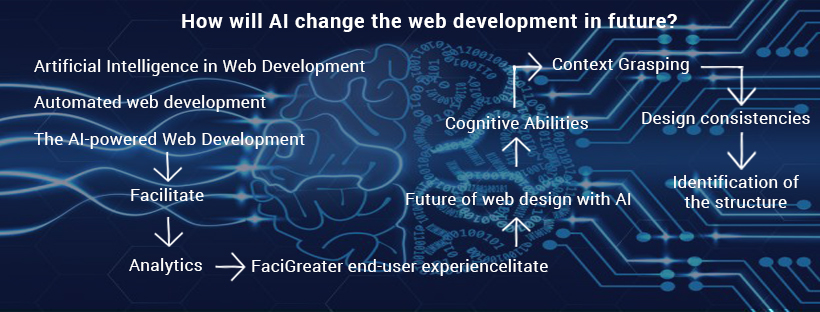
How will AI Change the Web Development in Future?
AI has taken its space in all aspects of this digital world. Users become accustomed to experience the benefits of AI. Users get helped well and they are able to get their usual chores like alarm setting, reminders, playing music, etc, done by AI, getting things done simpler and saving the time to a great extent. Artificial Intelligence in Web Development AI creates expert...

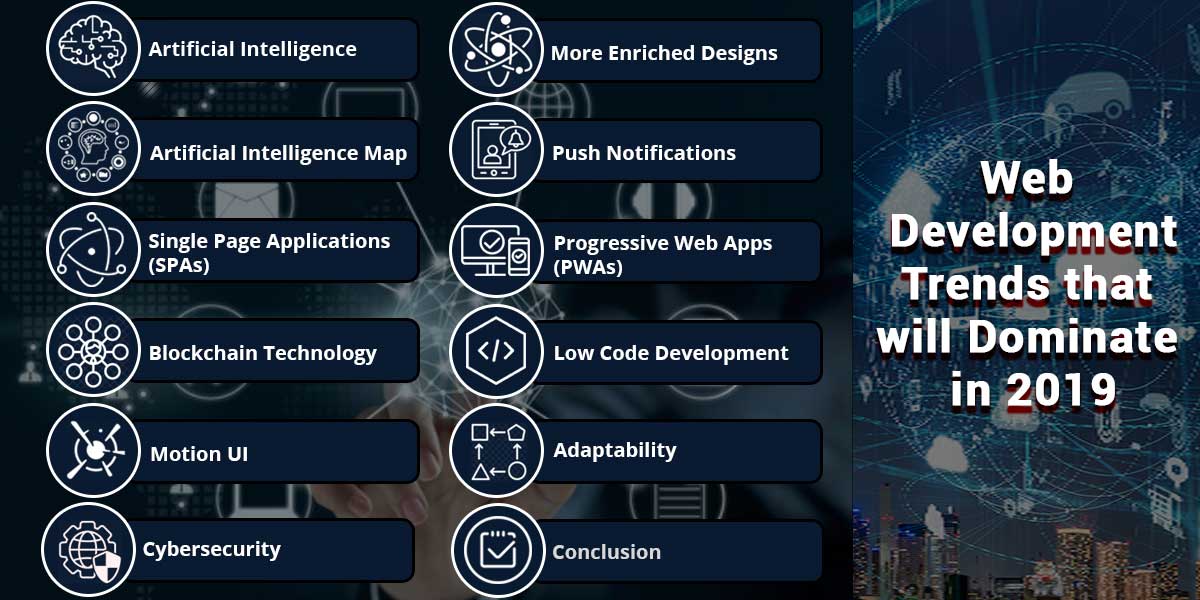
Web Development Trends that will Dominate in 2022
Web developments keep evolving with fresh trends which directly or indirectly compels the website owners to get updated to stay fit in the competition. Day by day, the competition keeps increasing as 200 new websites are launched every minute. Imagine having a place or holding a rank in the midst of over 200 million active websites. Following is a list of web development trend...

What will be the Trending SEO Technique in 2022?
Google keeps evolving with regular updates and it throws the responsibility on online players of any category to get updated to move along with Google's evolvement. The best way to keep holding our content or website in Google search engine for long time is to getting evolved along with Google. The search engine algorithm and SERP gets evolved with Technology and User behaviour. T...

7 Compelling Reasons Why You Need a Mobile Friendly Website in 2022
Needless to say, every business in this modern era should have a website and most of the businesses do have it. Having a website for the business is surely beneficial in many ways. Being aware of the advantages of having a website for the business, every business people of every business size and category should know that the website should be mobile friendly. Having a website which i...

Benefits of Good Web Design for your Business Website
It all starts with seeing. The attraction, the capture and the satisfaction happen through our eyes. Yes, a good web design is most important to create an impression, attraction and to keep the audience and customers intact with your business website. For every business in this digital era, a website is mandatory. Spending time and cost on a good web design is must and profitable. Her...

6 Practical Tips to Secure Your Website Data
Your website is the business card or online address of your business. In this digital marketing era, website is one of the most important factors in taking your business to large number of people. Therefore, website security becomes an important and not to be missed. Let's check 6 Practical Tips to Secure Your Website Data. Use a Secure Host Web hosting plays crucial r...

Magento Vs WordPress - Which CMS Is Better For Your Online Store?
Creating an e-commerce website has become easier through Content Management System (CMS). For any non-developer, it will be easier to make changes in their e-commerce website using CMS. The content of the e-commerce site can be managed without complications. With this, the website administration tasks have become simple. Payment integration and SEO management can be done without having programm...

10 Reasons All Businesses Need a Website & Digital Marketing
Every importance should carry a reason otherwise the importance will not be understood. Wide range of information is available to convey the importance of having a website and use digital marketing for the business but still, it needs the reasons for clear understanding. Here we see 10 reasons all businesses need a website & digital marketing. 1. Connect with customers ...

Why Custom Designed Websites Lead to Increased Conversions
Website is most important for the businesses these days. Every business that do have website must understand the real purpose of having a website. Website is not only to give information about the product or service to the people but also to attract more visitors. Yes, the purpose of a business website is no...

Realize the Immediacy of GDPR Compliance as it Comes into Full Effect
It's high time for the online businesses to become a GDPR compliant as it comes into full effect this month. There is no time to find excuses to be a non-compliant under GDPR. The penalties and consequences of not being a complaint of GDPR will be severe. Not only to escape the penalty or the consequence but also to show the integrity of a professional business ethics every...

Top 10 Reasons Why Your Small Business Needs a Website
It is no wonder that every small business needs a website. The physical world has become well accultured with the digital world. If you still do not have any website for your small business, it is a high time to do it as most of the businesses do have their website to target the customers. We can list different advantages of having a website for your small business. With different good reasons,...

Why Do I Need a Website?
Owning a website has become more common in this digital era. Even the non-business individuals do have a website to showcase something. It may not be important for an individual with no connection to any business but when it comes to a business or product or an entrepreneur, the website is essential in different perspectives. When you get to think about having a website, different que...

What are the Best Ways to Speed Up a WordPress Website
WordPress is one of the best and highly popular opensource tools to create website or blog. Due to numerous advantages of using WordPress, a large number of people use it to create a website for business or individual. Though it is easy to create websites using WordPress, it does not mean that every WordPress site loads faster because there are some issues that slow the website. No person would...

How to Use WooCommerce Plugin in WordPress
E-commerce has become more common these days. A lot of businesses have come online to market and sell their products either using own website or through e-commerce stores. Due to increasing online population setting up a new e-commerce store would be quite profitable. WordPress is one of the best open source platforms to create a website or blog. Rather than setting up a fresh e-commerce websit...

4 Concerns Regarding Single Page Web Design
Obviously, the internet is a place of new things every day. A lot of new ideas and concepts are born in the digital world every day. In such a way, many businesses and individuals choose single page website as they find it appealing. As the name implies, the single page website consumes single HTML page to offer the content to the visitor. The visitors do not have to traverse to multiple pages ...

How to create an innovative and effective business website
We are living in the competitive world where every business that steps in to the market should be easily reached by the people. No business can be successful these days if people could not reach it easily. How to make it possible for the people to reach the business easily? An immediate answer for this question is advertising, marketing and promotions. That may be a perfect answer if ...

Why Start-up Business Need a Website & Promotion?
In this modern era a lot of people especially the youngsters like to become entrepreneurs rather than working in hectic shifts. It is really appreciative that the young minds think to take responsibility for owning a start-up. It is important to understand that start-up is not something new these days as a bunch of start-ups are already playing successfully in the market. This proves ...

What is the best SEO link building strategy of 2022?
Creating awesome content alone doesn't work. Outreaching to bloggers and other business owners with your resource page helps. Convince them by explaining that linking out to relevant content is an up for them as well. Probably the same that it's been for years: create awesome content on your own site and get your name out by contributing (content, comments) to other sit...

Get Responsive Logo Design Services to Boost Brand
The technology these days offer people the chance to gather or receive information from various sources. And this information can be received through various devices ranging from laptops, tablets and mobile phones. So it is very important to have a responsive website design in order to fit your website on all sorts of screen. Not only a ...

10 Best SEO Areas to Focus in 2022
With rapidly evolving technological development, SEO techniques are also changing continuously, bringing new trends to boost the website traffic. Therefore, you need to be on the ball throughout the year to optimize the opportunity of being searched on Google, Yahoo, Bing or other search engines. The year 2022 has left behind all the obsolete old trends and has brought advanced techni...

Website Design Guidelines To Ensure A Better User Experience
A website is considered as the visual appearance of a company or brand. In this competitive era it is very important to compete with other brand physically as well as virtually. Being competitive virtually means designing a website which attracts more traffic and offer a very impactful user experience. This can be done if the website developer is well known to the trends going on. And...

Best Digital Marketing Solutions For Small Businesses
In this competitive world not only physical existence is important but also virtual existence is equally importantly. In order to be present virtually one should make sure that he/she makes all the efforts needed. For a small business it is necessary to be present online because only then it can be discovered by people. In order to make a business successful it is important that the target cust...

6 Critical Elements Every Small Business Website Needs
In today's era of technology people choose internet for kinds of work like shopping, money transfer, studying etc. So, for a business to gain the market share it is very important that it possesses a website which can be accessed when people are in need of something. A business regardless of its size should have a website to make sure it has a visual presence. A ...

Mistakes Made by Companies in Designing a Mobile Responsive Design
8 Common Mobile Responsive Design Mistakes We all are familiar with the fact that there has been an immense shift to mobile phones for all sorts of internet activities. This brings out a point as to how to design an effective mobile responsive design. Every company is in the favour of this idea of responsive design but fails to apply it. It is very important to ...

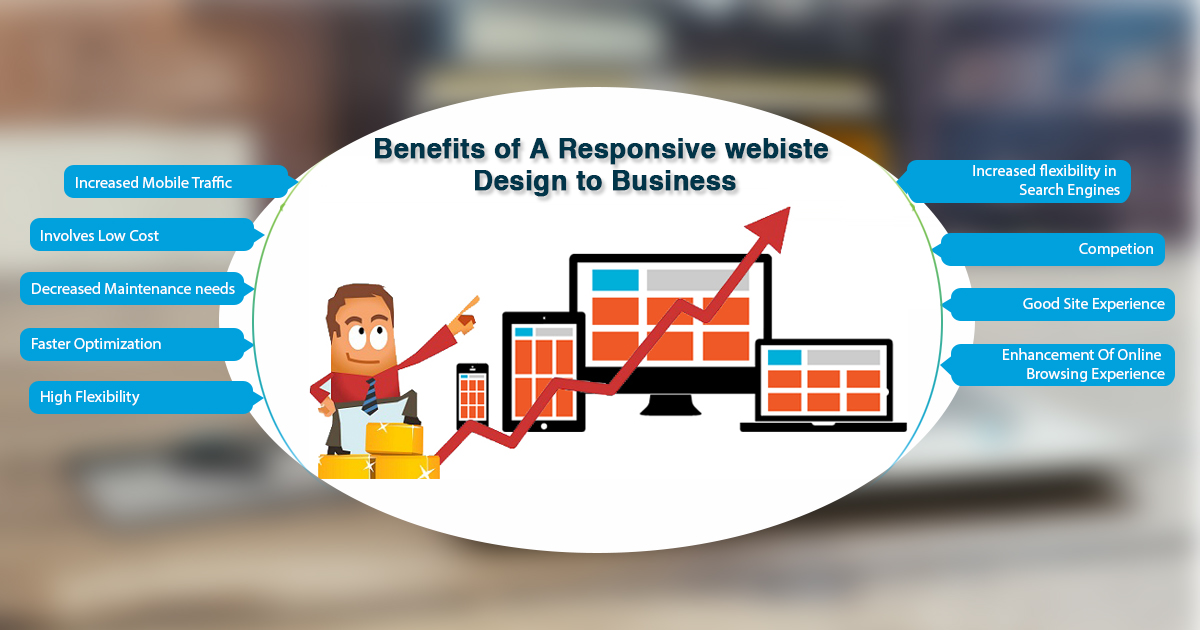
Benefits of Responsive Website Design to Business
Responsive website design might sound complicated but is a very easy concept. It basically means a website design which is compatible both with the desktop and mobiles or tablets. One might think why is this important? The answer to this is quite simple that people today are very addicted to their phones. They use their phones for all sorts of work like online shopping, surfing, net banking and...

10 Reasons Every Small Business Should Have A Website
Business is something which keeps one busy. Basically it means transfer of goods or services from a seller to a buyer. This everyone of is known to. Business can be done both the ways: traditional and modern. Traditional way of doing business means owning a physical store and then carrying out the purchasing and selling. This way of conducting business do yield profit but not enough money can b...

8 key Benefits of SEO Services for Small Businesses
For a small business to expand, SEO plays a very vital role. It not only changes your websites' search results but also has many more advantages. If we talk in general when we search for something on Google we obviously rely on the top searches. This is why SEO is important. It will help your newly built website to come amongst the top and hence helps increase traffic. SEO has man...

8 Tips to Measure and Improve the ROI of Your Website
Unique Visitors: Called "Users" in Google Analytics, this number refers to the number of visitors who have been to your site in the given date range. Success is measured by an overall upward trend, even if it's slow at first. Marketing campaigns and special promotions should result in a spike in visitors. Improve this number by adding useful and fresh conte...

How to Improve Your Websites User Experience with a UX Audit
A UX Audit will solve problems quickly and deliver a huge ROI. This is not just a statement , but a sobering fact: according to HubSpot research, 1/3 of all new websites fail. Although most organizations never take the time and efforts to calculate the economic damage, but the percentage of failures alone is astoni...

What You Need to do Before (RE) Launching a Smart Website
Just the way a website is important for a business in this current digital era, equally important is to create a launch plan before (re)launching your website. No matter how much you are expertise in, launching a website is always a complicated task. Small mistakes can lead to big losses. In order ...

How to Design a Simple yet Unique and Functional Website?
World has seen a complete revolution in terms of technology. With this there has been a complete shift in way a business is done. Now, every business seeks to establish a place on internet. This is done with the help of "Websites". With the advent of technology, the process of designing a website has become quite simple and easy. Although the process of...

How to Create an Innovative and Effective Business Website
In this digital era where everyone is dependent on internet for even the basic needs, it is very important for a business to have its online presence. Online presence doesn't mean making a website, uploading the required information but it means owning a website which is visually captivating and holds the visitors attention for a long duration of time. These days website developme...

Why Startup Business Need Website and Promotion
Just like a small fish faces survival challenges among large fishes in a vast deep ocean, startup businesses too face the survival challenges in the present competitive market flooded with established businesses. Startup businesses face numerous challenges like creating an identity (being the first), followed by establishment challenge, and survival challenge being the last one. Thus,...

5 Easy Ways to Make Your Website More Business Effective
When you are done with building a website and obtaining a place on internet, the next step is to take steps to make your website business effective so that you can generate the most essential thing i.e. traffic. This article provides a few ways which helps in not only reaching out to your target audienc...

8 Advantages of Using WordPress as a CMS
Wordpress was introduced to the world as a blogging tool, but with the advent of time it has become the largest and most popular self hosted CMS. CMS is extremely important for a website because it helps to manage your content. If you want to make changes to the content of your website, you don't need to approach the web developer for the same, if you have your CMS in your hand. W...

Why Website Structure is so Important
SEO techniques could not be successful if one forgets about the optimized website structure. The structure not only infers to the physical appearance of the website but also includes the way how the pages of the website are interlinked. A perfect and organized structure is immensely important for a website, to incur the ...

How to Design an Impactful Logo of your Business
It is rightly said that first impression is the lasting impression. In this digital world it is very important to leave a very good first impression. This principle can be applied to the business world as well. To leave a very good impact logos play a vital role. In this modern era where we all are competing, businesses ...

14 Things to Remember while Hiring a Web Design Agency
With the age of digitization, websites have gained enormous popularity in terms of promoting businesses Due to this, each and every business is trying to establish their identity online. With the emergence of Web 2.0 and Internet Marketing techniques replacing traditional marketing techniques, many Web Design Firms have come into play so as to help businesses cater their whim. Thus, it is very ...
Popular Posts
GET A FREE QUOTE
We are HAPPY TO HELP you to meet with your objectives or Concern.
Request FREE Advise by filing up the form.
We will get back to you within 24 hrs.